Adding & Editing Images
See the "Best Practices" section below, for guidelines on image sizes and other attributes.
- Click on this icon
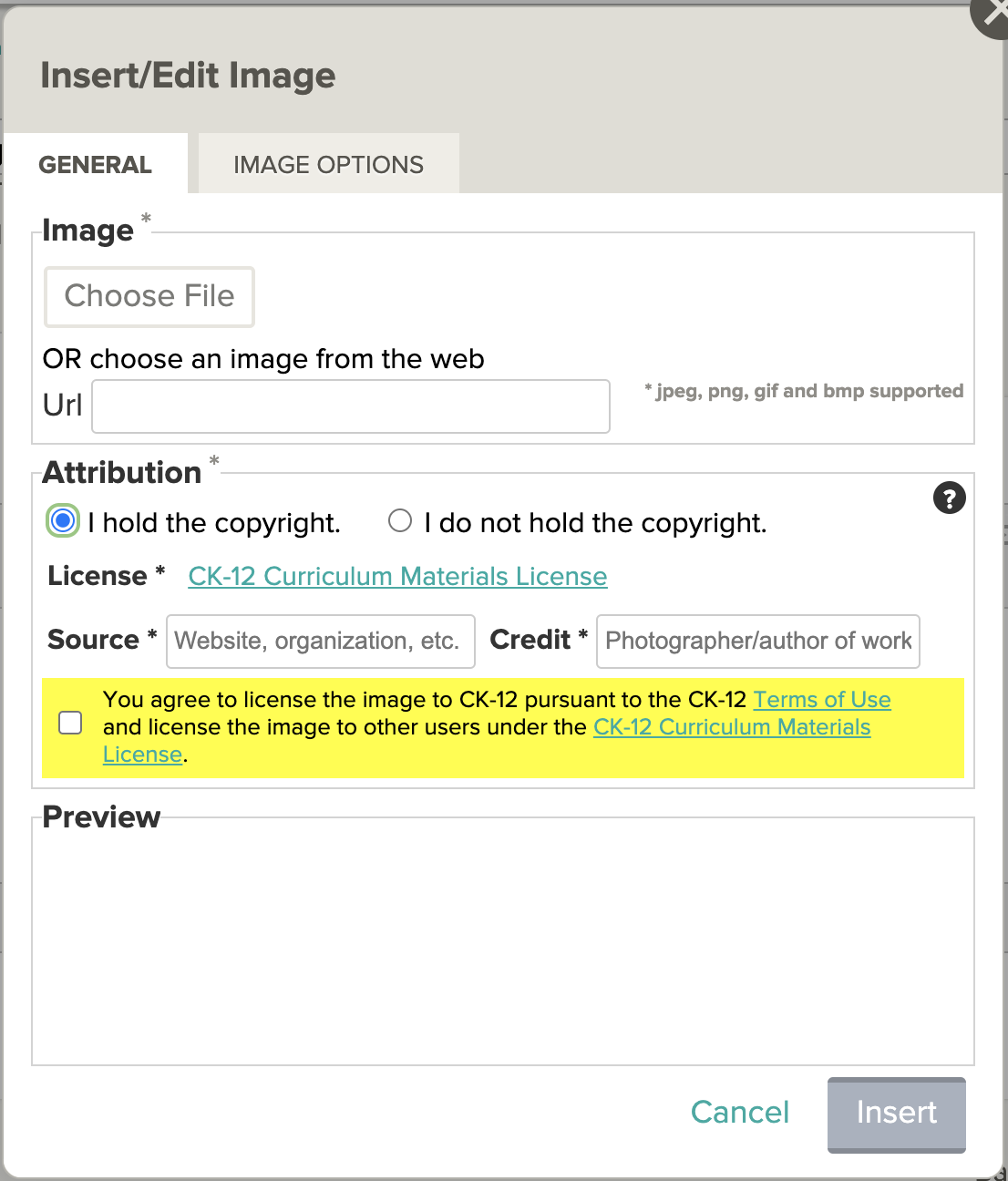
 to open a popup box called Insert/Edit Image.
to open a popup box called Insert/Edit Image. - Click the "Choose File" button to select a file from your computer.
-OR-
Enter a URL to point to an image on the web. - If you hold the copyright for the image, select that option, and and enter the source and credit information. Check the box that corresponds to how your image will be licensed.

- Source. If you used an image from the web, include the URL for the web page on which the image is located.
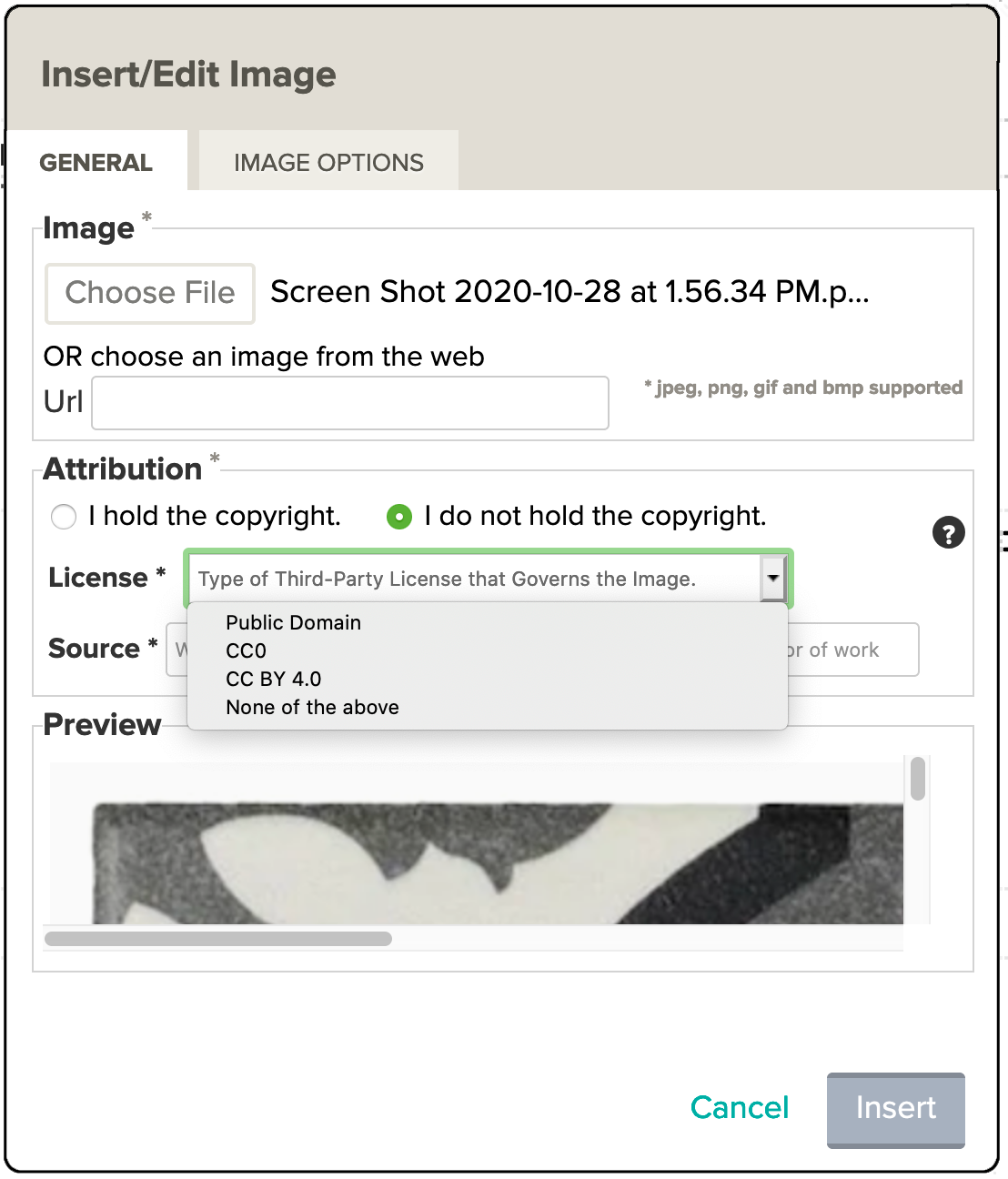
- Credit. This is the name of the artist or photographer who produced the image. Please click here for information on using copyrighted materials in your FlexBook. - If you do not hold the copyright for the image, select that option, and specify the type of license under which the image can be redistributed.

You can find more information on the available licenses here:
- Public Domain
- CC0
- CC BY 4.0
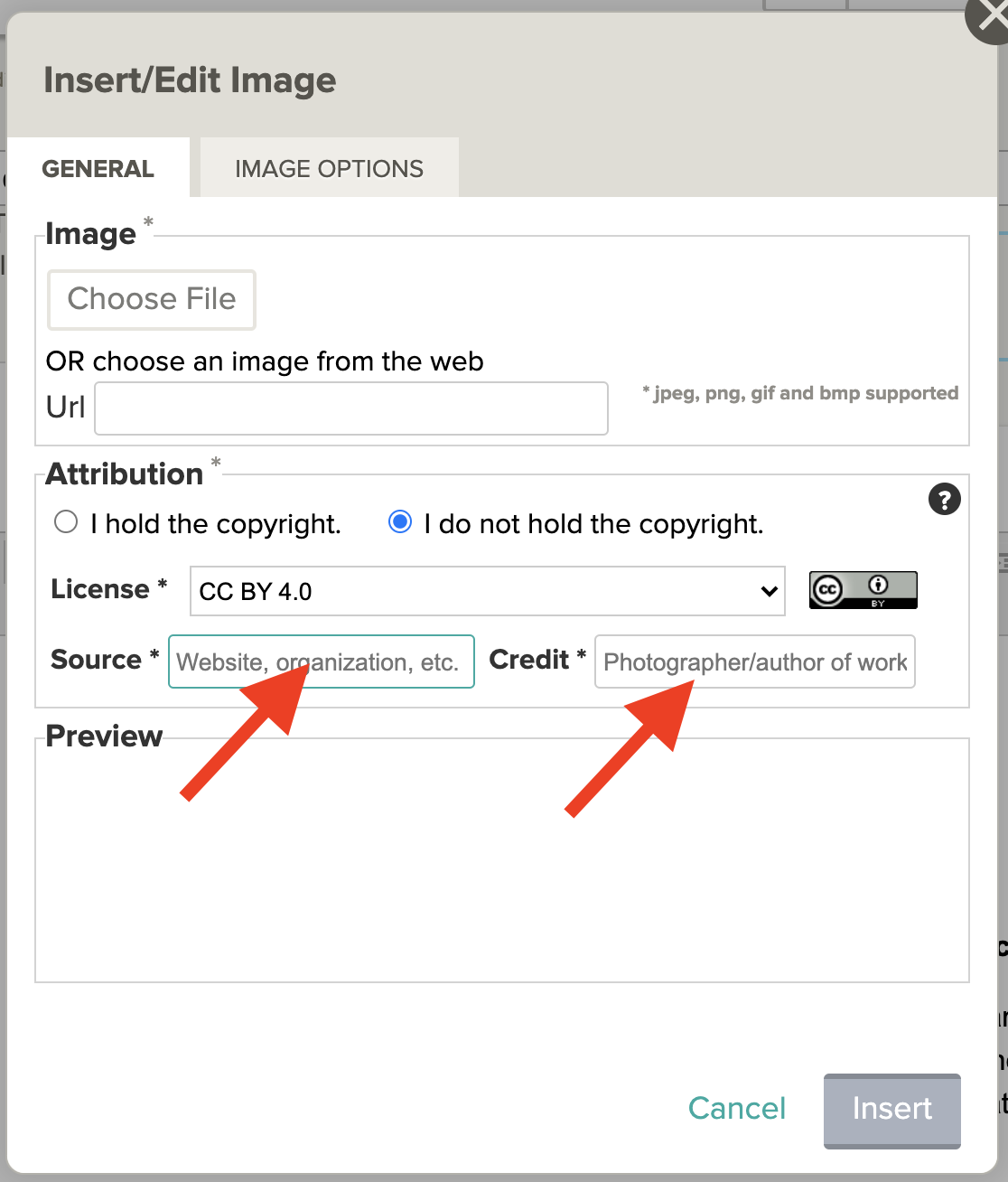
- CK-12 Foundation Curriculum License - Specify the source & credit for the image.

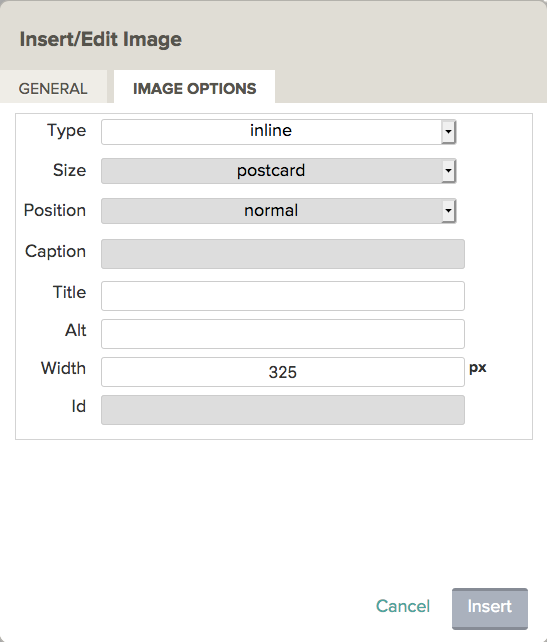
- Click the "Image Options" tab.

- Type. Select the image type.
- Figure - A floating image. This means that, in the PDF version, the image may move to a different position in order to minimize the page count. This type of image should always have a caption.
- Inline - These images remain fixed in the PDF version. This will usually retain formatting, but may mean more pages in the PDF version of your FlexBook. You'll need to set a width for your image when using the inline option. See below for details.
- Size. If you chose figure for your image, select a size. Sizes are relative to the device on which they are displayed. See "Best Practices" below for recommendations on image widths.
- Position. When using figure as your image type, choose a position for the image. (Note, this is not available for inline images.)
- Normal - The image is centered.
- Left Aligned - The image will align with the left side of the page.
- Caption, title, and alt. Optionally, add a caption, title, and alt tag for your image.
- Width. If you chose inline for your image, you'll need to set the width, instead of choosing one of the sizes mentioned in step 5. See "Best Practices" below for recommendations on image widths.
- Id. This field may be left blank.
Best Practices for Sizing Images
Figure Images
When using figure as the image type, these size guidelines apply:
- Postcard - A mid-sized image, suitable for most devices.
- Thumbnail - A small image, suitable for galleries and mobile devices.
- Full Page - A large image, may be suitable for desktop computers.
Inline Images
When using inline as the image type, you must set a width for the image. Our system will resize images to fit different devices, but smaller files generally load faster than larger ones, so this should be taken into consideration. If you know that your target audience is likely to use a particular device, you may want to choose image sizes that fit that device to optimize load times. Here are generally accepted minimum widths by device size:
| Device Size | Width |
|---|---|
| Extra Small Devices | 480px |
| Small Devices, Tablets | 768px |
| Medium Devices, Desktops | 992px |
| Large Devices, Wide Screens | 1200px |
Related Article: How to Embed a Video in Your FlexBook